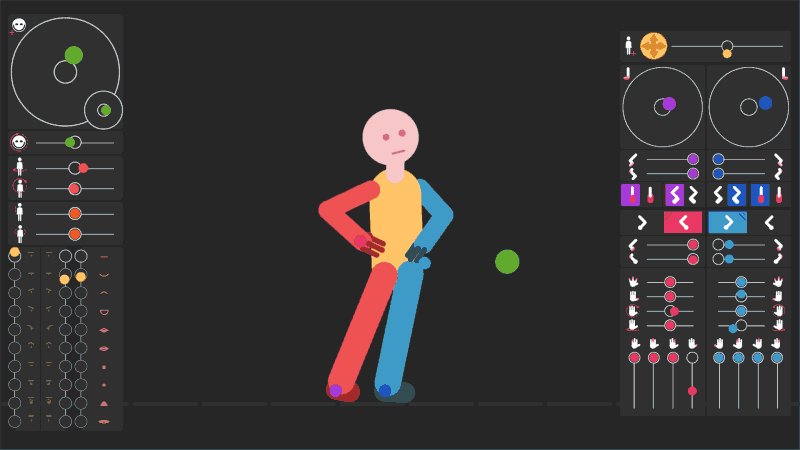
Se você cria animações de personagens, ou usa o Design and Motion Character Kit, quero dar algumas dicas sobre ações secundárias que podem facilitar seu trabalho e deixar seus personagens mais ‘vivos’. Mas antes, um pouco de história.

Na minha infância eu adorava mágica e o meu ilusionista favorito era o David Blaine. Eu era tão fã que vivia com um baralho na mão, tentando imitar as mágicas dele para os meus amigos.

Momento da vergolha alheia: eu no terceiro ano do segundo grau. Aquele garoto com o baralho na mão.
Eu gostava das mágicas do David Blaine porque ele não precisava de nada. Não tinha um palco cheio de luz e sombra, não tinha uma assistente bonita para distrair os espectadores. Era apenas ele e a audiência. As mágicas aconteciam em tempo real, bem na frente dos olhos de quem estivesse assistindo.
O que isso tem a ver com animação de personagens? Já já você vai entender.
Animação de personagem no After Effects
Animar um personagem no After Effects é um grande problema. E para facilitar a solução de um problema, precisamos dividi-lo em problemas menores e mais fáceis de resolver. Dessa forma, começando das questões mais fáceis para as mais difíceis, quando você vê, já está tudo solucionado, e o seu personagem tem vida.
Não quero te ensinar a criar e animar um personagem do zero, já existem muitos bons materiais online com esse objetivo. Em especial o Super Character Animator dos talentosíssimos Feitosa, Neto e Beiço, e os inúmeros tutoriais nos sites do DuIK e do RubberHose. Quero te ajudar a solucionar um dos pequenos problemas ao se criar um personagem. Com isso, você vai estar cumprindo o oitavo mandamento.
O oitavo mandamento
A animação tem vários princípios, este é um dos que eu mais gosto. São pequenos detalhes que ajudam muito a deixar a animação com mais vida.
Foi assim que descobri que animação e mágica tinham muito a ver entre si. Porque nem sempre o que vemos é exatamente o que acontece. Simples animações podem nos dar a ilusão de que precisamos para entender um movimento.
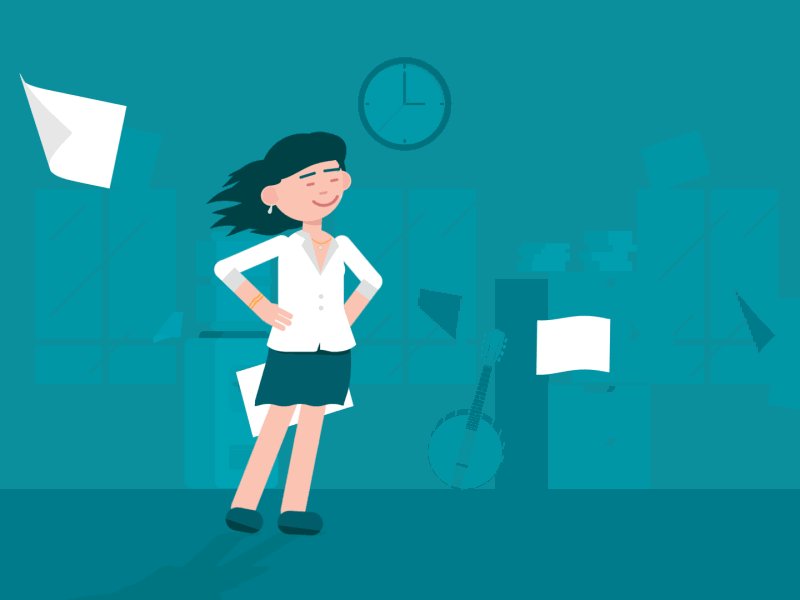
Como mágica, enganam nosso cérebro e nos fazem pensar que a roupa da personagem é de tecido. Que ela tem cabelos sedosos que estão soltos ao vento e que os brincos presos na orelha balançam de acordo com o movimento da sua cabeça.
Podemos chamar essas animações de ações secundárias. O oitavo item dos 12 princípios da animação.
Pré-composições
Criar essas animações fica muito mais fácil se, depois do personagem animado, você separar essas partes do corpo, e criar animações em uma comp nova, sem se preocupar com todos os outros controladores e layers que estão fazendo a animação principal acontecer.
Para isso, durante a etapa de rigging, você precisa preparar o seu personagem para receber essas animações. A maneira de fazer isso é pré-compondo algumas partes do personagem, as que você acredita que receberão essas animações extras.
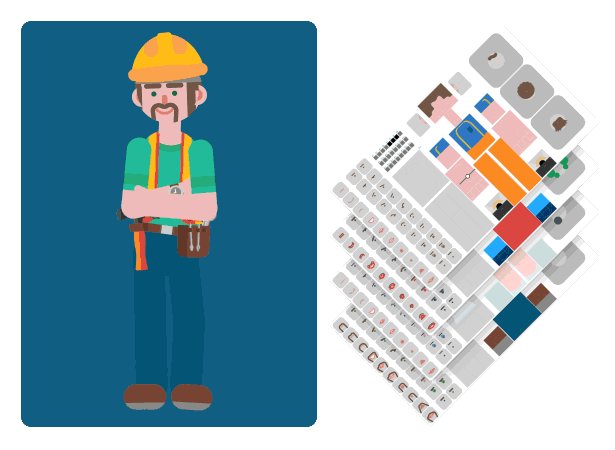
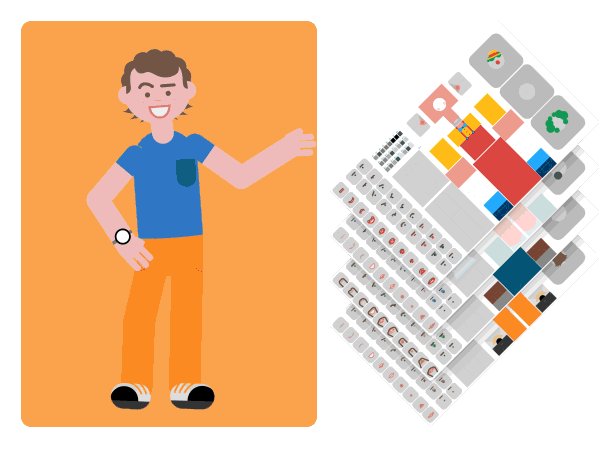
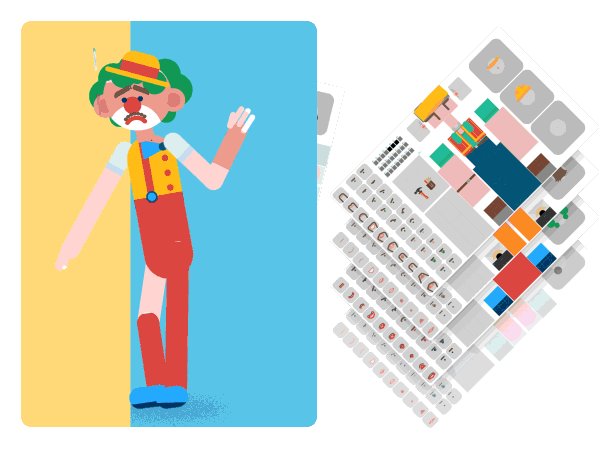
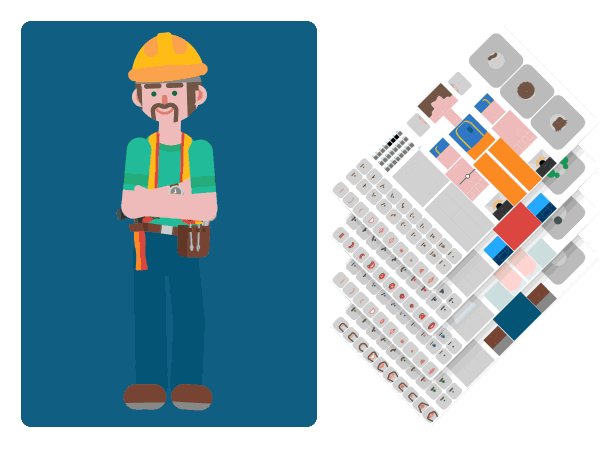
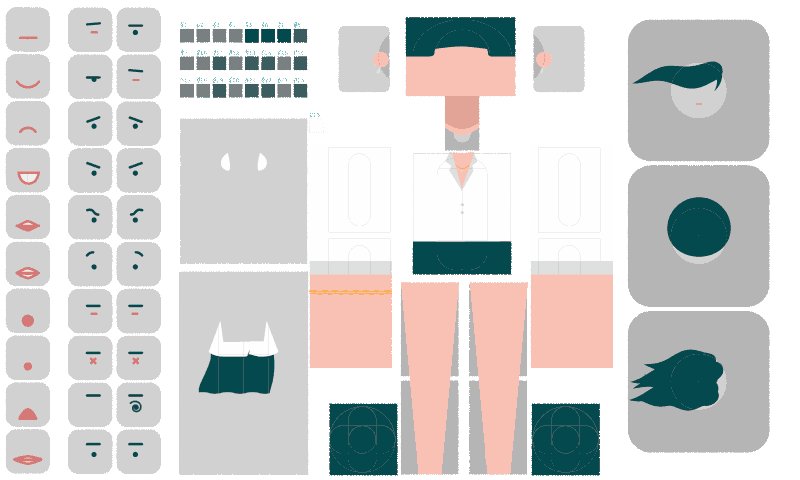
No caso do Design and Motion Character Kit, o projeto teve como prioridade trabalhar com partes pré-compostas, pois ele foi feito para receber diferentes texturas que possibilitam a troca de personagens, aproveitando o mesmo rigging instantâneamente.

A parte divertida é que você pode animar essas texturas para criar diferentes efeitos no seu personagem.
Não importa se você está trabalhando em seus próprios personagens ou no D&M Charkit, a parte prática desse processo não muda e pode ser seguida em ambos casos.
Workflow
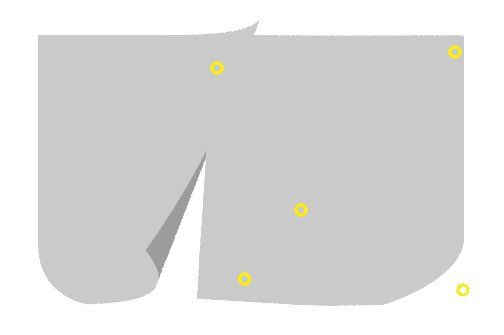
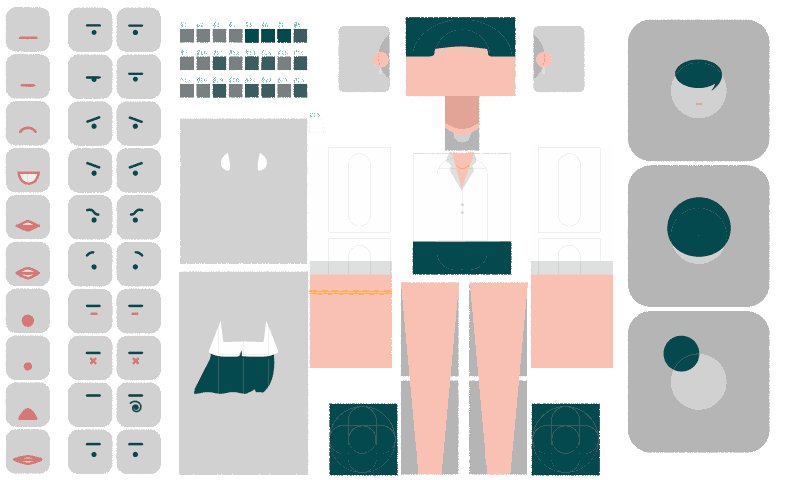
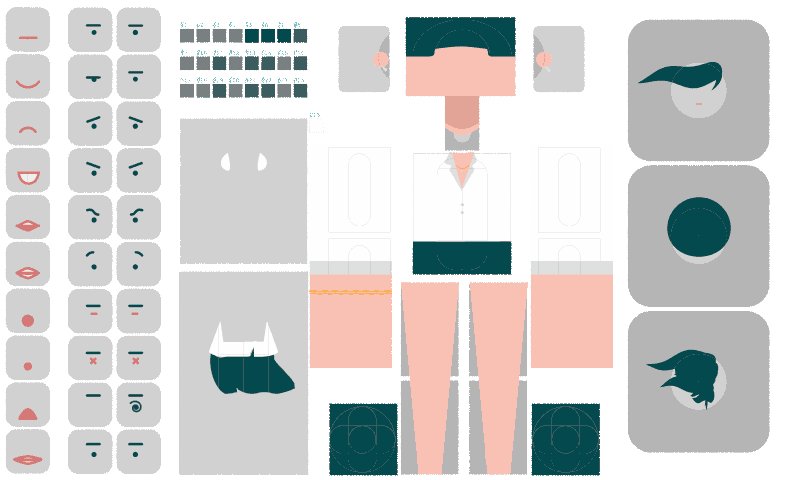
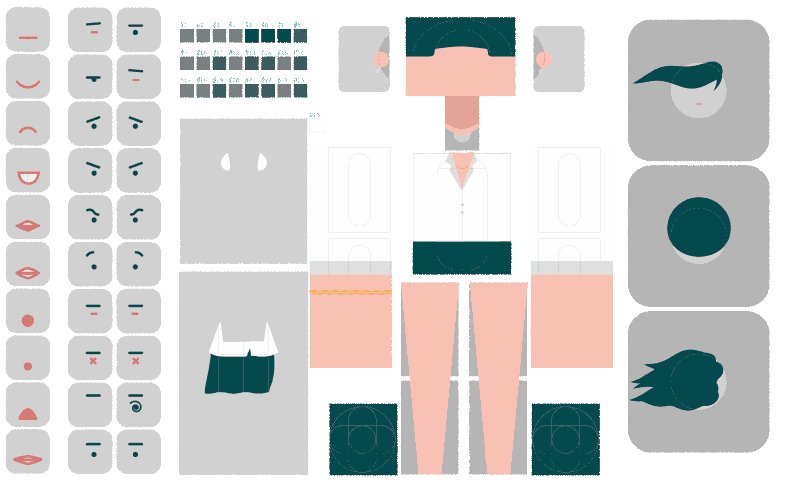
Nesse exemplo eu vou trabalhar com ações secundárias no corpo e na cabeça da personagem. No meu rig a cabeça está dividida em 3 planos com diferentes profundidades, o que faz com que ela tenha a ilusão de volume (olha a mágica acontecendo). Vou trabalhar animações em cada um desses planos.
A primeira etapa é fazer a animação principal do seu personagem. Com certeza enquanto você for criando as animações secundárias vai querer fazer ajustes na animação principal, por isso não se preocupe se a animação principal não parecer perfeita agora.
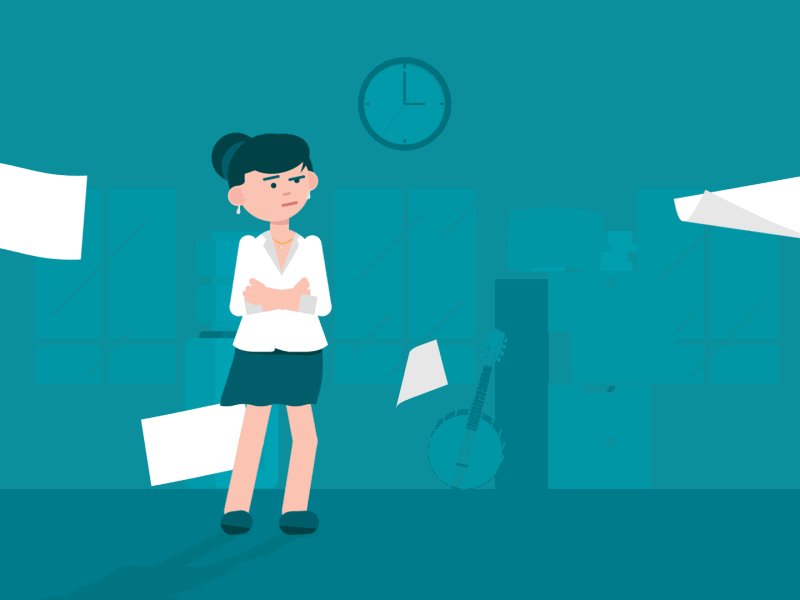
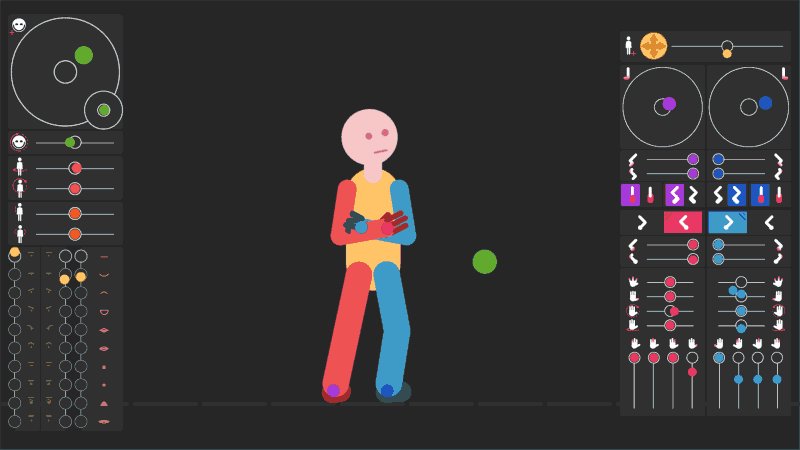
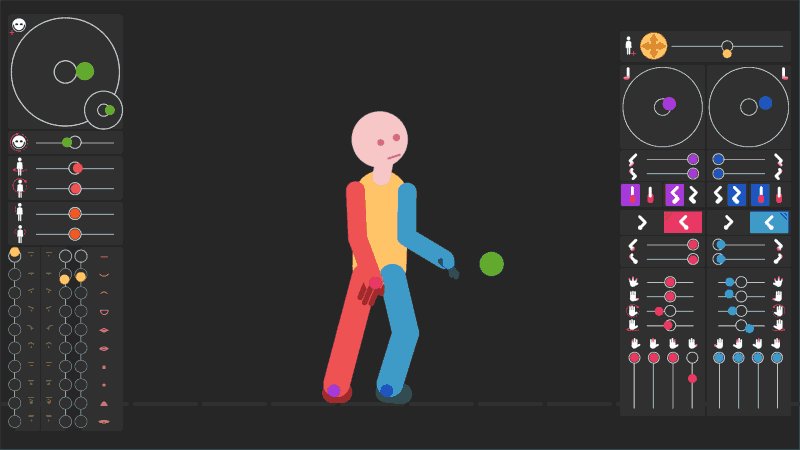
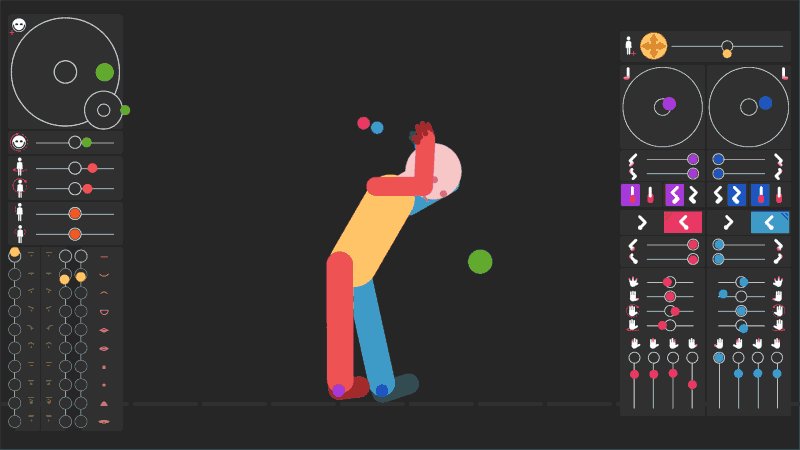
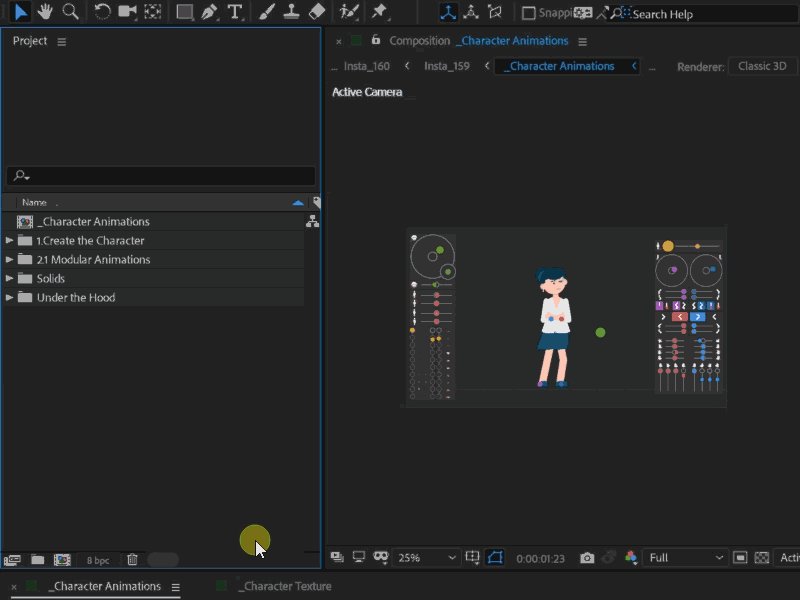
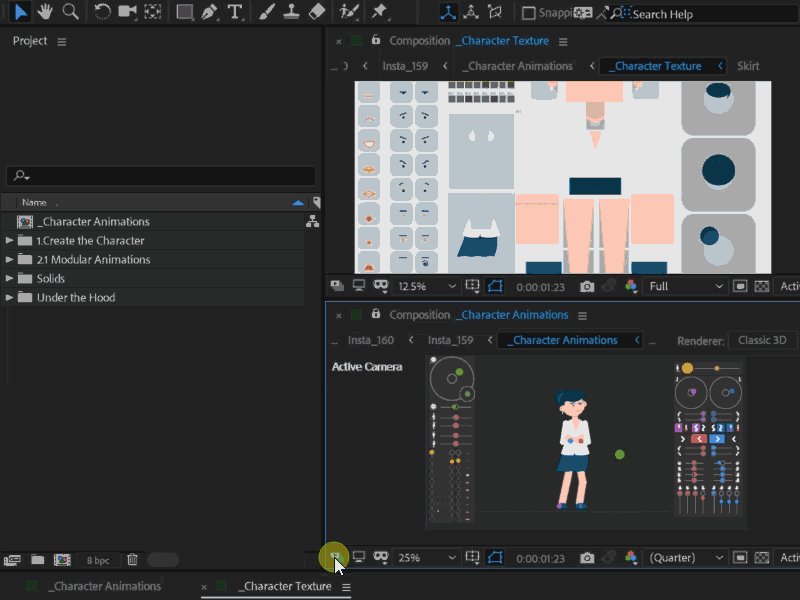
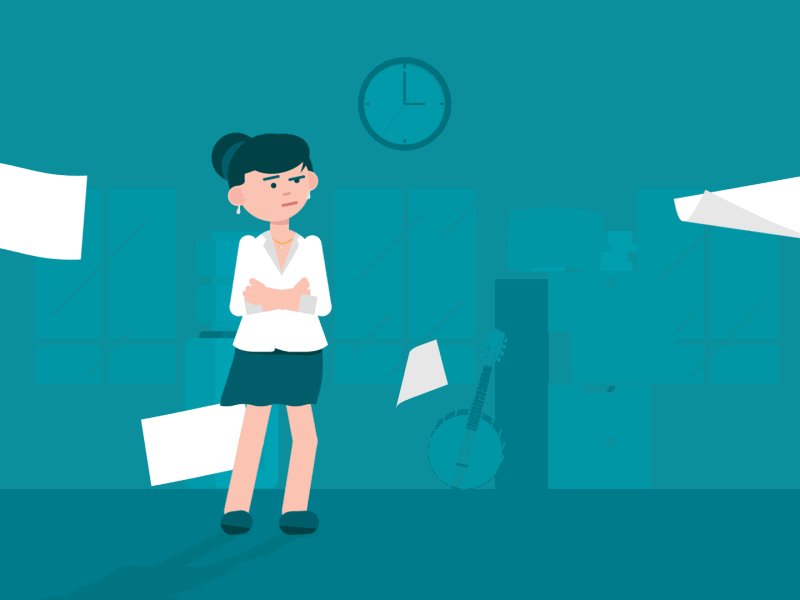
Essa é a animação do personagem sem textura alguma, apenas a ação principal.

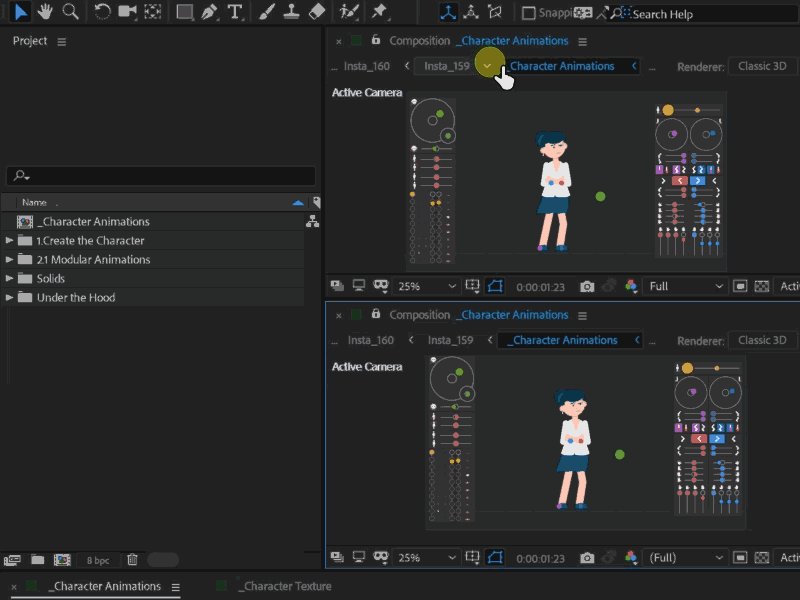
Agora o segredo é poder animar as ações secundárias e visualiza-las direto no personagem final. Pra isso clique no nome da composição e depois em ‘New Comp Viewer’. Nessa nova ‘Comp Viewer’ clique no botão ‘Always preview in this view’. Isso criará uma ‘Comp Viewer’ travada no seu personagem final e fará com que todos os ‘ram previews’ aconteçam nela. Na outra parte da tela você terá uma outra ‘Comp Viewer’ que utilizará pra fazer as animações isoladas.

Ações Secundárias
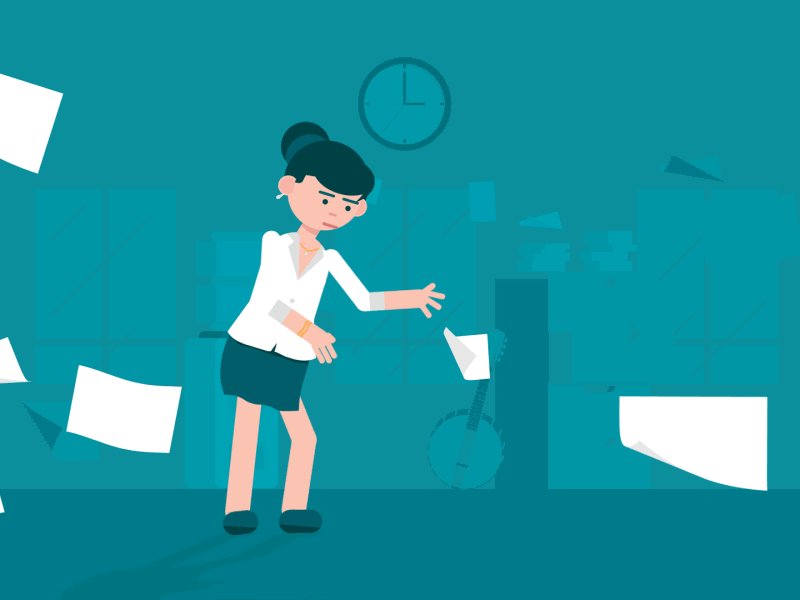
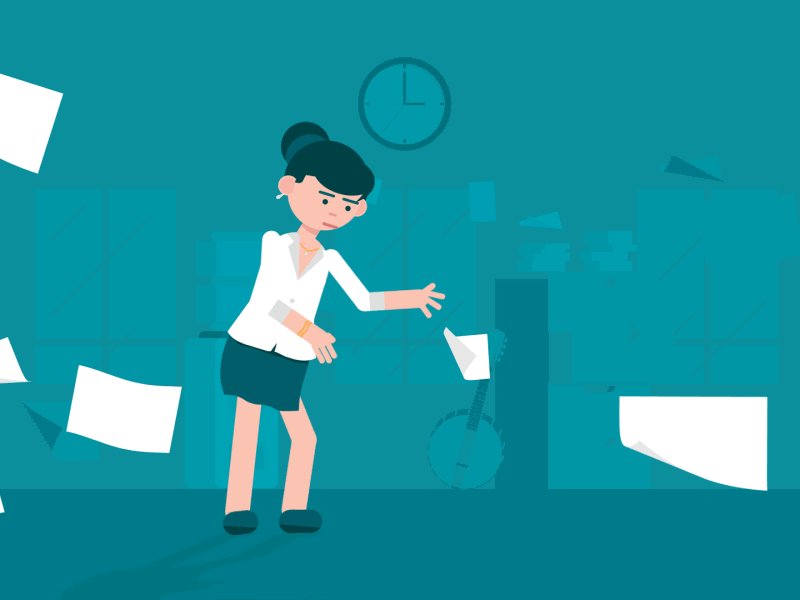
Essa é a parte gostosa, criar cada uma das ações secundárias e ir assistindo para ver como elas estão ficando. Aqui teremos que usar muita mágica para a animação ficar legal .
Saia
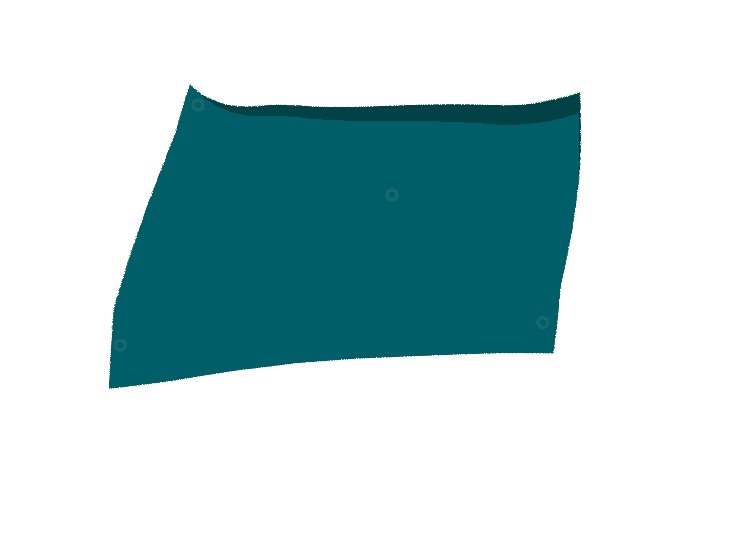
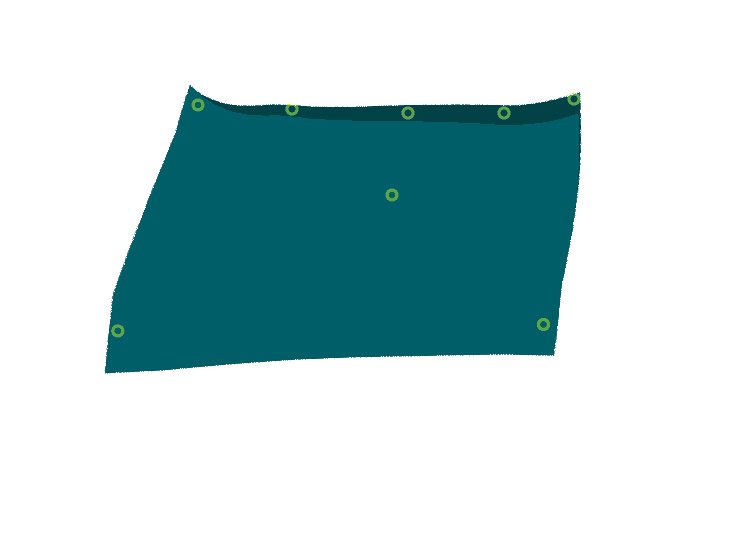
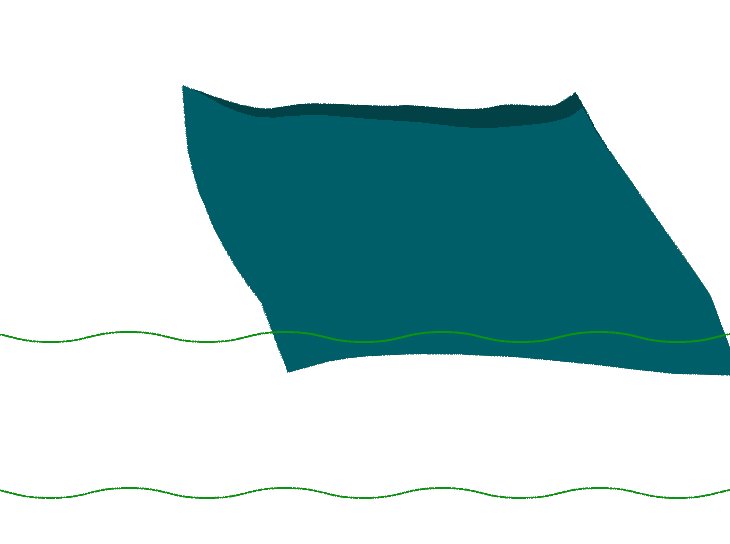
O movimento do vento na saia é uma combinação de dois efeitos. Um shapelayer retangulo que desliza ao longo da tela com um modificador ‘ZigZag’, mascarando a saia. E a saia com ‘Puppets’ animados conforme o movimento da personagem. Alguns dos pontos dos ‘Puppets’ têm a expressão ‘wiggle’ para simular a ação do vento.

Camisa
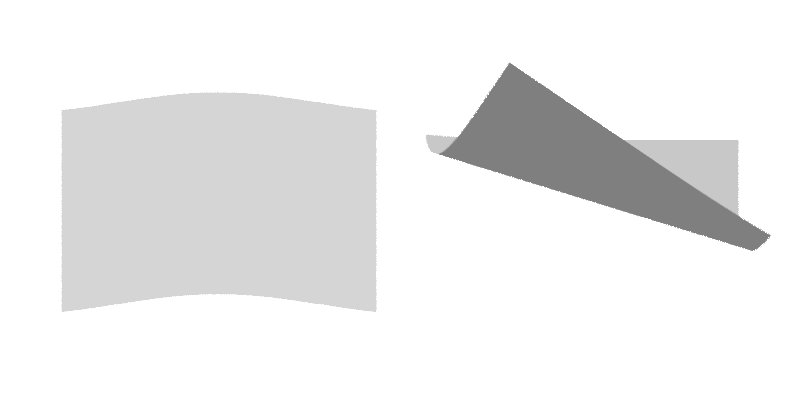
O movimento da camisa é uma mistura de ‘CC PageTurn’ do lado esquerdo, e ‘Puppets’ com ‘wiggle’ do lado direito.

Cabelos
No primeiro e terceiro plano da cabeça eu fiz a animação dos cabelos. Criei uma mecha principal a partir de um ‘Shape Layer’ em formato de gota e apliquei um ‘Wave Warp’ para criar o efeito do vento agindo sobre o cabelo.

O restante do cabelo são ‘Shape Layers’ básicos que se escalonam para criar a transição, o que dá a ilusão de cabelo se soltando ao vento.

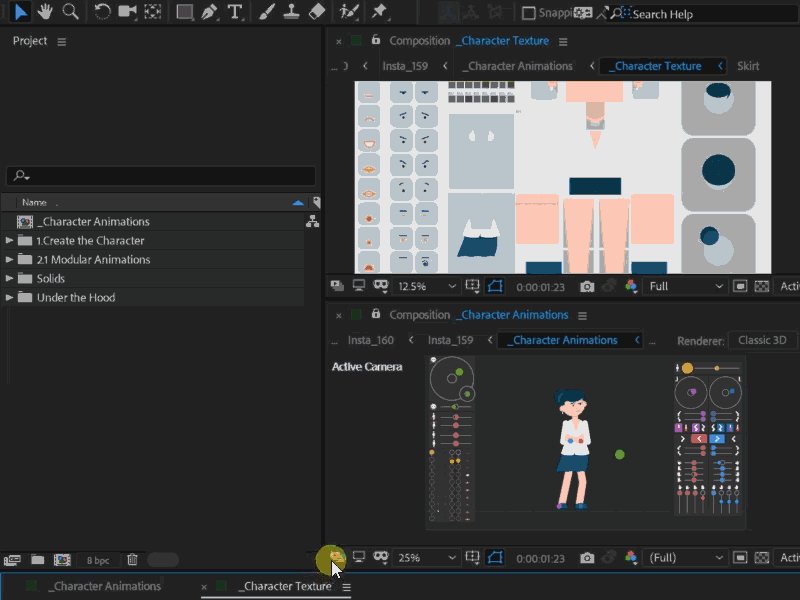
No plano intermediário fiz as animações das expressões faciais da personagem, e rotacionei os brincos de acordo com o movimento primário. A visão geral da textura animada ficou assim:

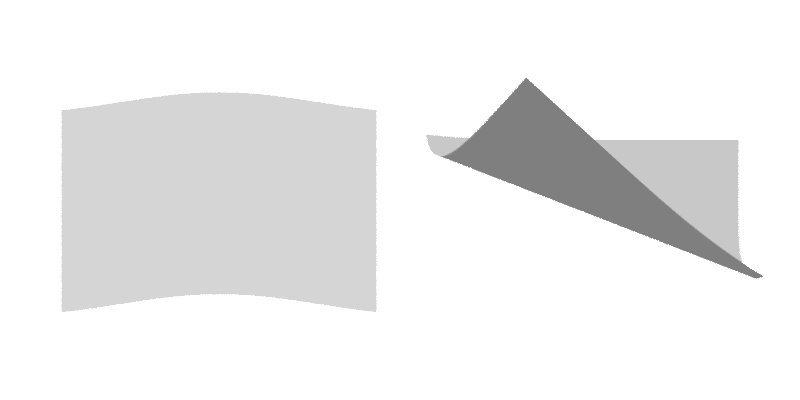
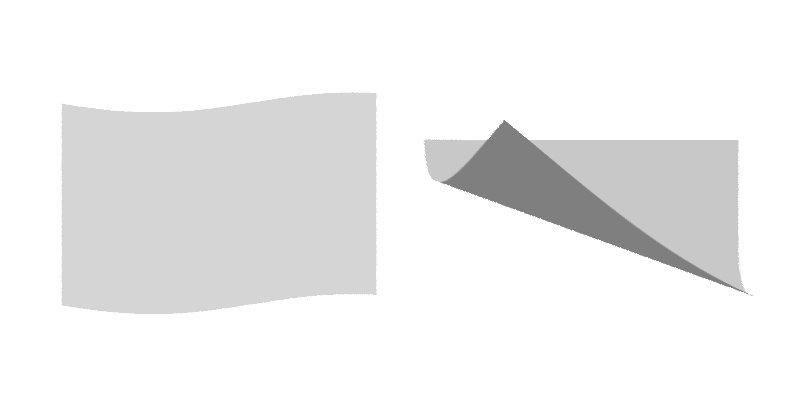
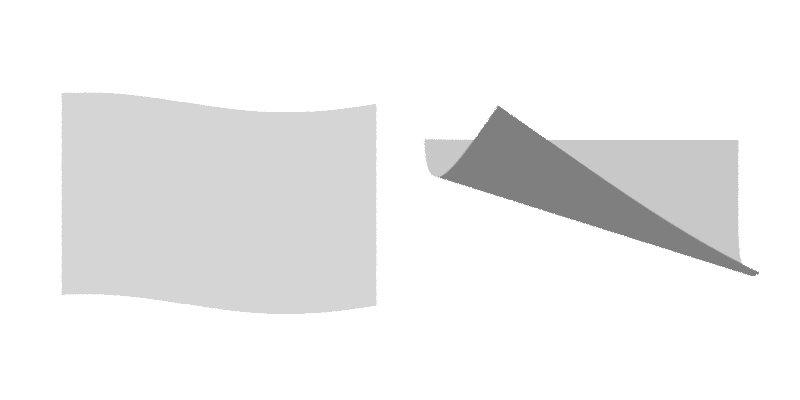
Folhas de papel
No cenário, as folhas voando foram feitas com técnicas semelhantes. ‘CC PageTurn’ em algumas, ‘Wave Warp’ em outras, para termos variedade.

Conclusão
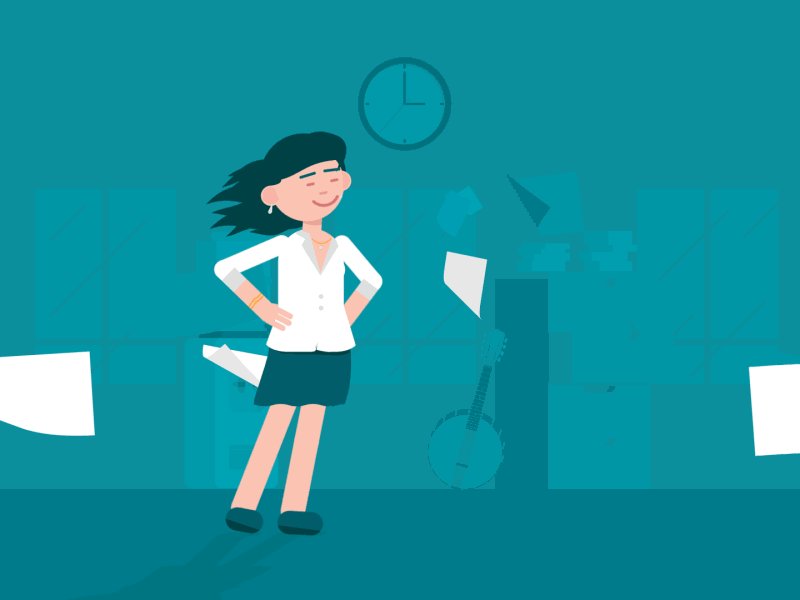
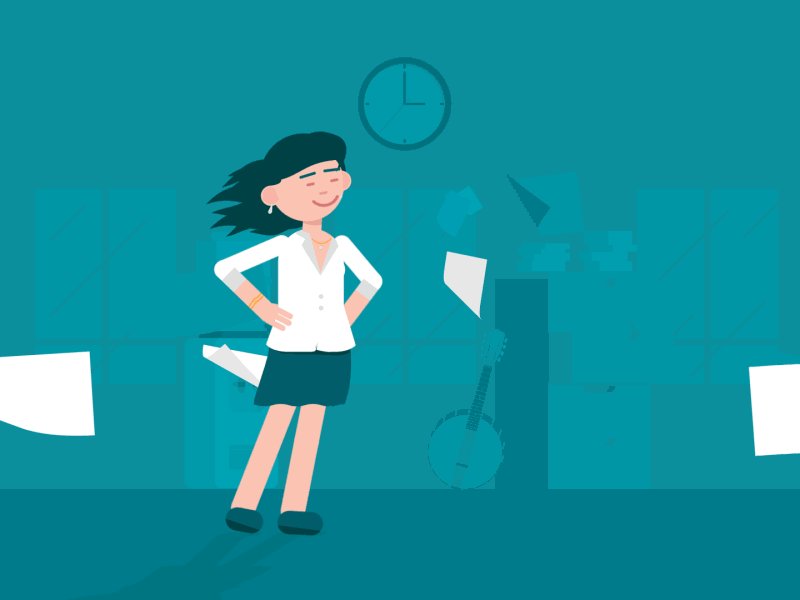
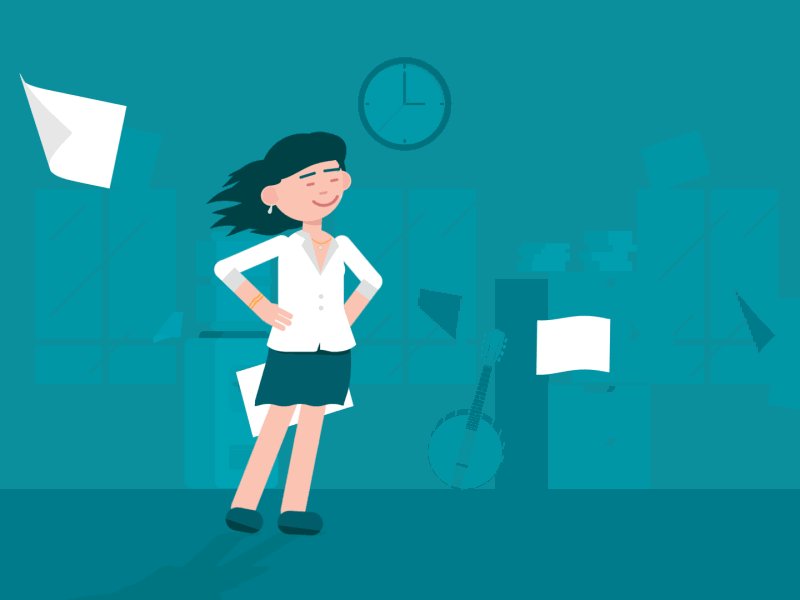
Essa é a composição final das animações primária e secundária.

Quando você estiver enfrentando um dia difícil no trabalho, em que os problemas chegam voando na sua direção, solte seus cabelos e relaxe ao vento…
…mas se a tarefa for animações de personagens mais vivas e charmosas, utilize as pré-composições, divida a tela no After Effects para poder acompanhar o resultado final e divirta-se com as ações secundárias.
Lembre-se, nem sempre é preciso encontrar soluções extremamente complexas para criar certos efeitos. Muitas vezes, animações simples com o ritmo certo já são suficientes para criar a ilusão de que o movimento realmente aconteceu. A garota não desamarra realmente o cabelo, isso é o que eu quero que você pense. Tal como um truque de mágica!
Se você gostou desse post, inscreva-se no newsletter para ser notificado quando novos artigos forem ao ar.
Compartilhe esse post com seus amigos animadores e motion designers. Curta a página no Facebook e Instagram. Isso vai me motivar muito a continuar escrevendo!
Jack, 2DeadFrog.