
Text Animation in After effects, The Best Tools
While dealing with text animation in After Effects you don’t want to worry about technical stuff or the number you need to enter in the settings, so that the text you want to write gets properly animated.
You want to have control over the message and not over just a bunch of numbers, sliders and buttons. For this, you need an intuitive tool. And I can help you find it.

Unfortunately, text animation in After Effects with animators is not that intuitive. Don’t get me wrong, I’m not saying that the module of text animation in After Effects is not powerful, it certainly is!
This is one of the strongest and most complex tools in AE. (If you want to understand how text animators work, then watch this School of Motion tutorial. This other tutorial is also worth watching, something that will open your mind to the power of this tool in order to create elements for motion graphics.)
But even for those who have already perfectly mastered the animators, there are still some limitations that are hard to circumvent, which depend on rather elaborate techniques or intricate expressions to make unique text animation in After Effects.
The major struggles when creating text animation in After Effects
I’ve decided to ask the community for help by writing a text asking what workflow people used to create text animation in After Effects in their daily lives and the major hindrance they faced.
So I shared that with all my contacts, in Facebook and WhatsApp groups, on Instagram Stories and with the people who check my site and are part of my mailing list.
The replies I got was fantastic, with great tools that I wasn’t aware of, and difficulties quite similar to mine. In return, I committed myself to write this article, compiling all these ideas and info.
These are the main difficulties faced nowadays
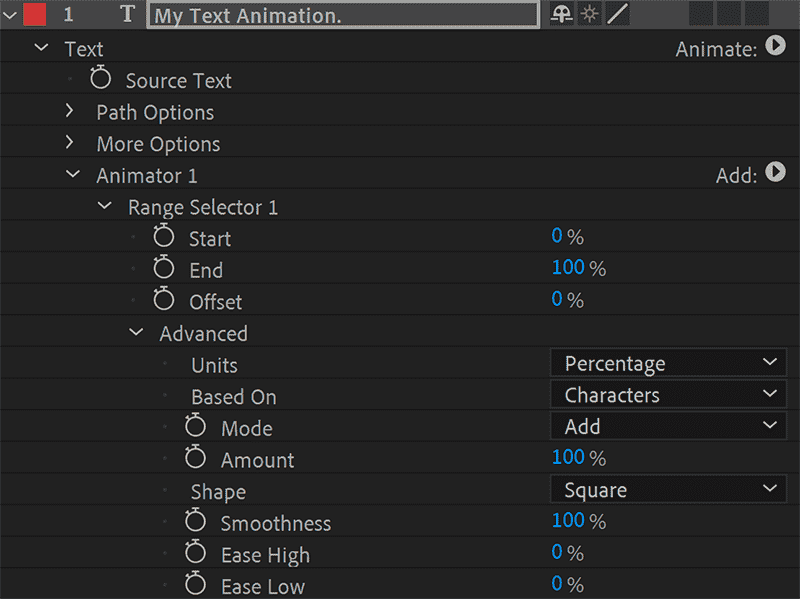
- A poorly intuitive native text tool: generally speaking, people don’t understand the Range Selector concept, and why it’s so difficult to make the animation interval between a letter as fluid as possible. Easy-in and easy-out work better when the Ramp Up or Ramp Down mode is used in alongside the Offset, but people often use Start and End to animate text inputs and outputs. My head is puzzled just by writing this! It really is confusing.

- Presets with a preset semblance: one way to speed up the work is to rely on text animation presets, After Effects has several. But they behave quite uniquely when you used them, as you know. That’s why presets come with a pejorative undertone, although there are some amazing third-party presets.
- Difficulty to update texts when these are animated letter by letter: although old, the technique of animating each letter individually to create text animation in After Effects still widely used nowadays! This is one of the methods that allow you to have more control when creating. Nevertheless, when you need to change the content of the text, the task is still quite intricate and, sometimes, it’s necessary to redo the whole animation.
Best tools for creating text animation in After Effects
To attempt to improve the aforementioned issues, several solutions have been developed: techniques, plugins, scripts, presets. Many are great, they make everyday life a lot faster. I’m already acquainted with some, but others are new to me, and I see immense potential in them.
You will speed up things in some cases, in others more flexibility to create text animation in After Effects, so it’s worth checking each, and see if they suit your needs.
To clarify things, I’ve separated the solutions into three categories, taking into account the more prevalent features: Solutions based on several animation techniques, animator-based solutions and preset-based solutions. I’ll explain each in-depth.
But first, let me tell you about the solution I created!
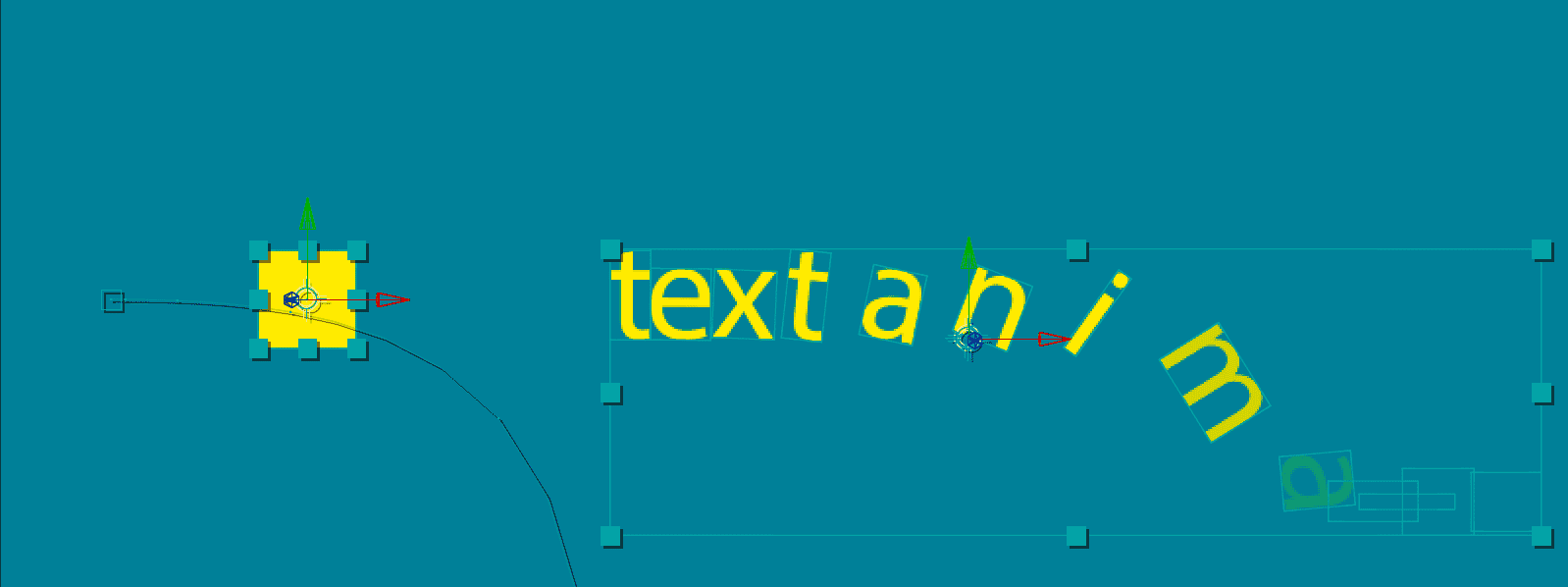
Simple Text
Simple Text is a script to create text animation in After Effects, this tool was born from this post. Studying user difficulties, I developed the script.

Simple Text creates controllers based on shape layers to create text animations. It was developed to be simple, you will use tools you already know from After Effects to create your text animation.

It has full control of movement and timing in the animation, which is distributed to all characters, it happens in 3 steps:
- Convert your text layer. Select the text layer and apply Simple Text.
- Create your animation. Use the shape layer to create the animation.
- Define the type of delay and the time. You can choose different types of delay and the entry time between the letters.
 Obviously I as a developer have the opinion “a little” biased, but I count on your comment to help me understand if the tool is on the right track.
Obviously I as a developer have the opinion “a little” biased, but I count on your comment to help me understand if the tool is on the right track.
Price: $29.00.
- Pros
- Fast, simple and intuitive workflow.
- Possibility to reuse animations.
- Access to bezier of the letter animation path.
- Use the Graph Editor to adjust the acceleration curves.
- Cons
- The render can be heavy if the number of characters is very high.
- Animations depend on extra composition to work.
Solutions based on several animation techniques
After Effects is a quite sturdy and versatile software, so you don’t need a specific technique to create your text animations.
In many cases mixing several different techniques can be applied to make text animation in After Effects with outstanding results.
I will share below some of these solutions, and some tools that make them easier to create.
Write-On
This solution is quite well-know and profusely used. There are different techniques for creating that effect, with very widespread executions times and finishing traits. In this School of Motion tutorial, they indicate the most common ways to create this sort of text animation.

- Pros
- Easy to do.
- An interesting visual result when properly used.
- Cons
- Too long to apply.
- It depends a lot on the source you choose to make it look cool.
- It’s handmade so, if you need to change the text, the effect has to be totally redone.
Traditional letter by letter animation
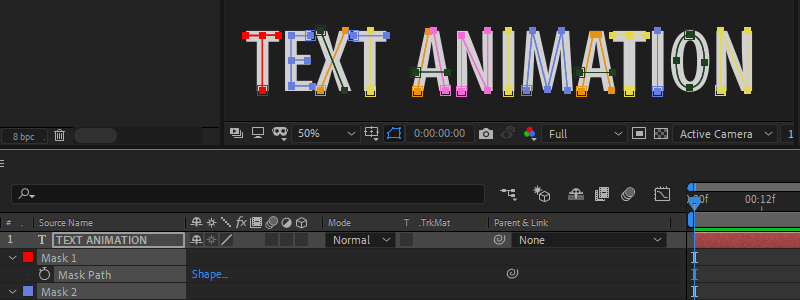
This is one of the oldest methods to make text animation in After Effects and maybe one of the most versatile. I believe that most users use or already have used this technique.
The focus is about separating all the letters of a sentence and animating them individually using After Effects transformation parameters, such as position, rotation, scale, transparency, applying effects to the letters, etc.
I’m deeming it traditional because it uses the whole letter to create the animation, the beauty lies in how these parameter animations are used and distributed during your timeline.
It’s funny because this technique is quite popular, most of those I talked with use it or have used it, however I couldn’t find any tutorial about it. That term, letter by letter animation, didn’t actually exist, I invented it now, okay? If you know a more suitable name for this technique, share it with me in the comments :).

- Pros
- Most of the time it doesn’t rely on third-party tools.
- It’s quite fast when you’re familiar with it.
- Having the font installed is not always necessary, because usually the text is imported directly from Photoshop or Illustrator.
- It adds more flexibility during animation than the standard options of After Effects native text layers.
- Cons
- When you need to update the text, the work has to be redone in most situations.
- The interleaving of letters has to be manually done.
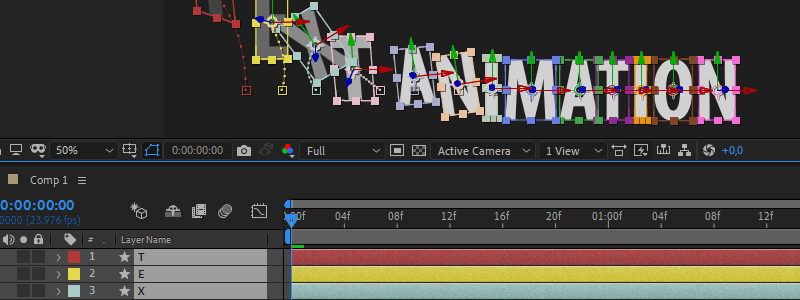
Advanced letter by letter animation
This method is quite similar to the previous one, but refers to a more handicraft and intricate way.
With this modality, you can use more advanced techniques, as everything goes: frame by frame animation, write-on, secondary animations, distortions, transforming the letters into shape layers or strokes as in this example by ECAbrams (a tip by Nicolás Gómez Romero), among many other possibilities.
You can use all your animation techniques to create unique text animation in After Effects, often with great visual impact.

- Pros
- The flexibility is never-ending, you can use any animation technique.
- The process is quite handmade, so the artist has plenty of input.
- Cons
- The animation process tends to be extremely slow.
- You don’t always create all the letters you need, so, if you need to change the text, you may end up wasting lots of time having to create new letters.
- To write new sentences and creating a delay between them, you have to manually position the letters. In this case, I recommend the use of one of the tools below, Font Manager or ABC Animator.
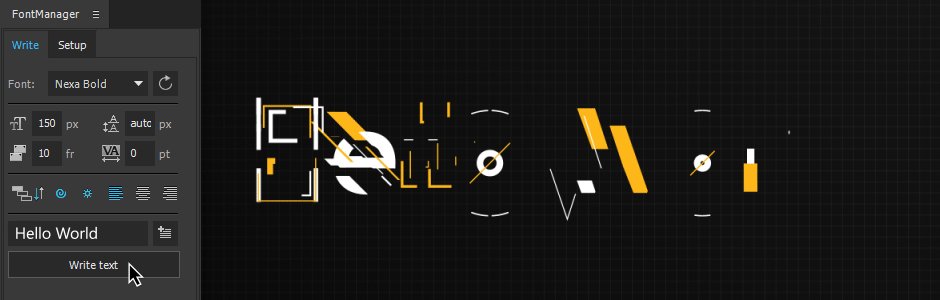
Font Manager
This is one of the most powerful tools when it comes to creating handmade letter by letter animations. With it, you create and manage animated alphabets.
The script creates all the characters of a font and separates them into different compositions, allowing you to animate them. Then, you can use it to automatically build sentences, you type them and the script distributes the letters on the timeline.
You can also import animations by other artists, distributed in an exclusive animated font marketplace known as Animography.
Price: $39.99. There is a trial version, but several features are not available in it. The animated alphabets have different prices, but cost about $30.00 each.

Image by Alex White.
- Pros
- It’s extremely helpful to streamline the process of creating and managing a letter by letter animation.
- After having the whole alphabet animated, you can update the texts quite easily.
- There are approximately 50 different fonts available nowadays in the marketplace, some of them free.
- Cons
- The distribution of texts over time is limited to delays only. If you need a random formation, or if you need different timing, there’s no other option but to do it manually.
- Since it doesn’t rely on layers, all the letter distribution management to form sentences is conducted by the script so, if someone needs to work on your project, that person will have to purchase the script, or distribute the letters manually to form the words.
- It’s not recommended for simple animations, such as position, scale, rotation and transparency. This is not a negative point per se, but it’s important to know that this script isn’t for everyday stuff.
- Nowadays, the marketplace has a limited number of sources. All of them with well-defined styles. Albeit beautiful, the number of projects in which you’ll be able to use them can be small.
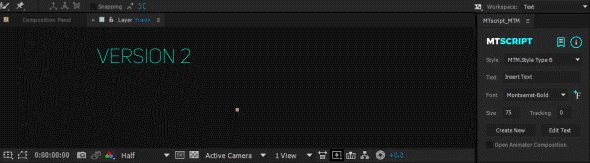
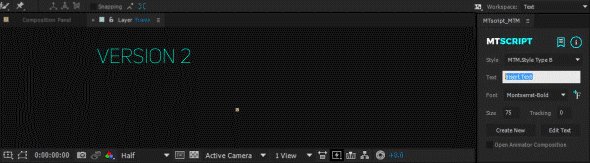
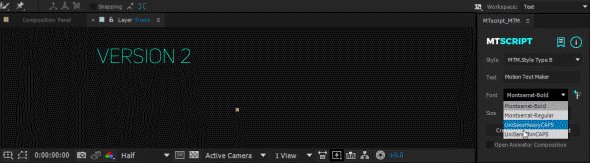
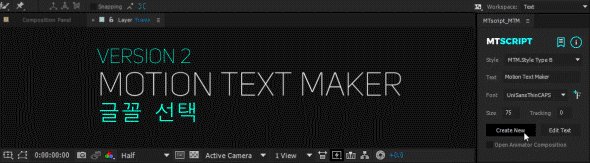
Motion Text Maker and others*
These tools for creating text animations are nothing short of splendid. Unfortunately, they don’t provide that many options for the user when it comes to customization.
You can change just simply color and some other effects, but the idea behind the products is quite good, since it generates highly complex animations that can be adapted to any source, without the need for handmade animation work.
The staff from Madlistudio found out a formula to create this type of product, and launched several with the same features, just a few different features and animations here and there.
I believe that, if they decided to create a tool that gave the user the power to create the animations and apply them using their script, that would be quite powerful. Some other developers have also come up with some interesting tools with those features.
*(This is an affiliate link. As part of the VideHive affiliate program, if you click and sign up for this marketplace, I will get 30% from your first payment, at no additional cost to you. This is a way that allows you to support the blog without having to pay anything more than what you would spend on this product.)
Price: $30.00 on average.

Image by Madlistudio.
- Pros
- Highly complex animations, compatible with any source.
- Quite easy to use with the MT Script.
- Cons
- The products are not particularly well-sorted, some seem to do the same thing, only with different animations.
- Animations are limited to those of the product developer.
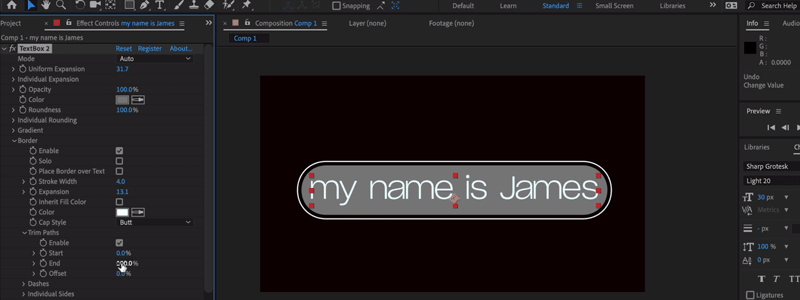
TextBox 2
This is exactly not a text animation tool, but nonetheless is quite useful for working with text layers, since it creates a box that matches the size of your text, and you can customize margins, format, border and fill, etc.
You can animate the properties of this box or use it to mask the text, this allows one to create texts with simple but beautiful animations in an easy way. The plugin generates this box directly in the text layer and has plenty of customization options.
Price: $29.95.

Image by Plugin Everything.
- Pros
- Easy and intuitive to use.
- Several options to customize the box.
- Cons
- Easy and intuitive to use.
- Several options to customize the box.
Solutions based on Text Layers and Animators
After Effects text layers are rather complex and they open plenty of possibilities for developing creative animations using its own structure.
Many of the solutions mentioned below use highly intricate techniques and scripts to make text layers in After Effects simple to use, when it’s time to create super elaborate animations, even for less experienced users.
ABC Animator*
Its foundations are similar to Font Manager, with some interesting differences nevertheless. It’s based on a text layer, and this is an advantage, since you can create the layout of your text using the After Effects tool and then you can simply convert it to animated text.
The script generates a hierarchy of folders and compositions, with all the characters of that particular font. After that, you can create your animations.
*(This is an affiliate link. As part of the VideHive affiliate program, if you click and sign up for this marketplace, I will get 30% from your first payment, at no additional cost to you. This is a way that allows you to support the blog without having to pay anything more than what you would spend on this product.)
Price: $17.

Image by Sedachov.
- Pros
- It simplifies the process of creating a letter by letter animation.
- Converting a simple text layer into an animated text is extremely easy.
- The price is more attractive than Font Manager.
- Cons
- It has its own composition structure, so it’s not compatible with Font Manager.
- There are no third-party animations available, only examples created by the author.
- To use the script in a text layer, it must be written with a single source, without having the 3D mode enabled or any rotation applied.
TextExploder
TextExploder and its predecessor Decompose Text are simple scripts which basically separate texts letter by letter, or word by word.
So that you can animate them individually using the AE transformation parameters, simplifying the task of creating a traditional letter by letter animation.
Price: TextExploder $19.99, as for Decompose Text, you can determine the price and you can even download it for free. Price suggestion: $14.99.

Image by Mamoworld.
- Pros
- It speeds up the process quite significantly, since you no longer need to separate the letters manually, or use other software such as Photoshop or Illustrator.
- The script maintains each part as a text layer, which makes things easier if you need to change the text.
- It allows you to separate the text in different ways: by letters, words, lines or in a custom way using regular expressions.
- Cons
- Once things have ‘exploded’ there’s no turning back, so it’s important to keep the original text in the project.
- The script can’t handle different fonts, sizes, kernings in one sentence. I recommend using only one text style per text layer.
Type-O-Matic
I though this tool was very promising the first time I saw it, but when I tried to use, it lost a bit of brightness. In theory, you use controllers to create the animation that will be replicated in your text, so you can create animations with freedom.
In practice, the project workflow is extremely manual, which makes the process very time consuming.
The logic is interesting, it is an After Effects project with all the letters pre-composed individually. Then a controller creates animations that will be applied to all compositions.
The process of writing a word is manual, you must choose the compositions corresponding to your letters and go assembling the words. What is missing in my opinion is a good script that does the boring part of the process, and leaves only the creative part with the user.
Price: Free.

Image by Hamo Studio.
- Pros
- Great freedom to create transformation and masking animations.
- The letter-to-letter masking effect is very interesting.
- Cons
- Repetitive workflow. The process is very manual.
- It is an old project, to use correctly in current After Effects you will have to correct some expressions manually.
Templates*
Templates are one solution found by many developers to simplify the process of creating text animations in After Effects. Basically, they are After Effects projects already diagrammed and animated, which rely on text layers so that users can add their own information.
There are plenty of templates in different marketplaces.
In the link above, I’ve listed the templates that have caught my attention in terms of creativity. There are many others and new ones keep popping up every day.
Interestingly, the latest Creative Cloud version has simplified the way developers can create solutions which are editable in Adobe Premiere.
This has created a new market that is already expanding itself considerably by the hands of template creators.
*(This is an affiliate link. As part of the VideHive affiliate program, if you click and sign up for this marketplace, I will get 30% from your first payment, at no additional cost to you. This is a way that allows you to support the blog without having to pay anything more than what you would spend on this product.)
Price: It varies, as the price is set by each developer. The selected items range from $12 to $69.

Image by SmartAE
- Pros
- Its speed and simple customization.
- Plenty of options available on the market.
- Generally speaking, the products are quite affordable.
- Projects are often open, if you are knowledgeable in After Effects, then you can edit them in-depth, according to your needs.
- Cons
- The endless gush of existing templates can make you feel lost and often it would be easier for you to manually animate things than trying to find the perfect online effect to purchase.
- You run the risk of encountering your text layout in your competitor’s video.
- If your text structure is different from the layout offered by the template, you will have to adapt it to make it look cool.
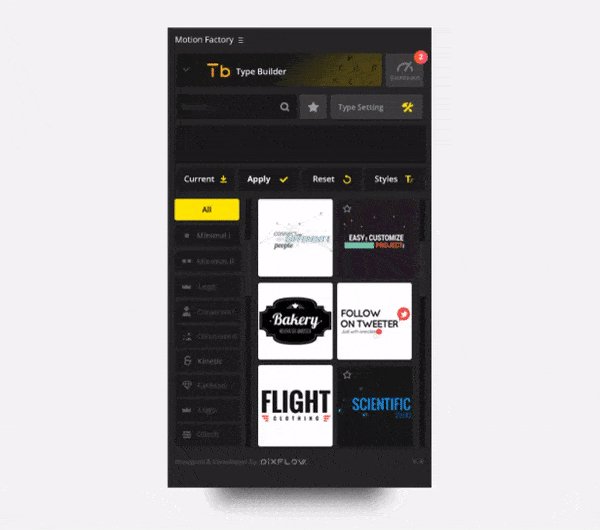
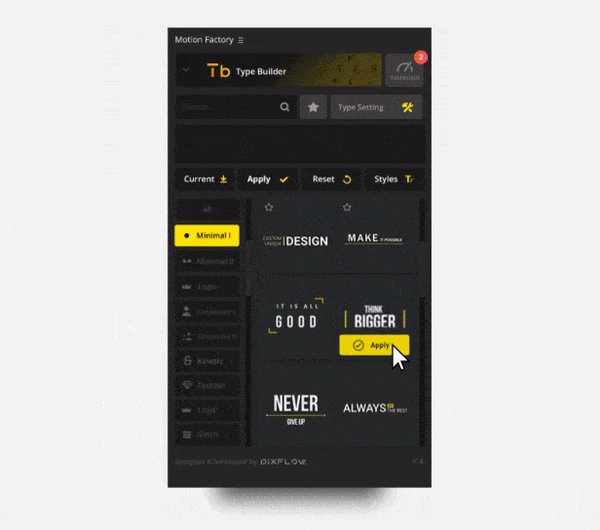
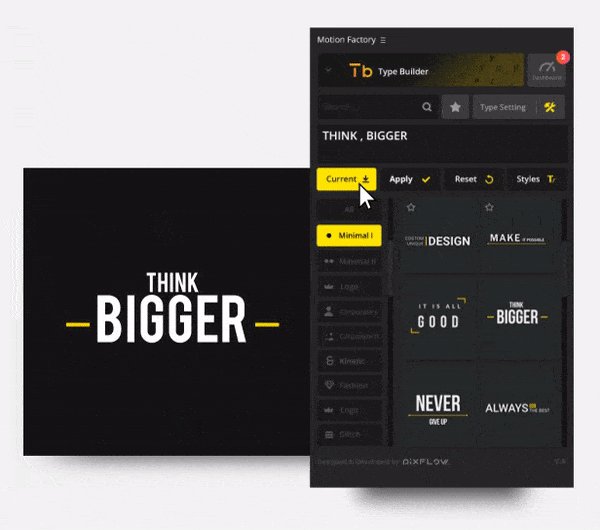
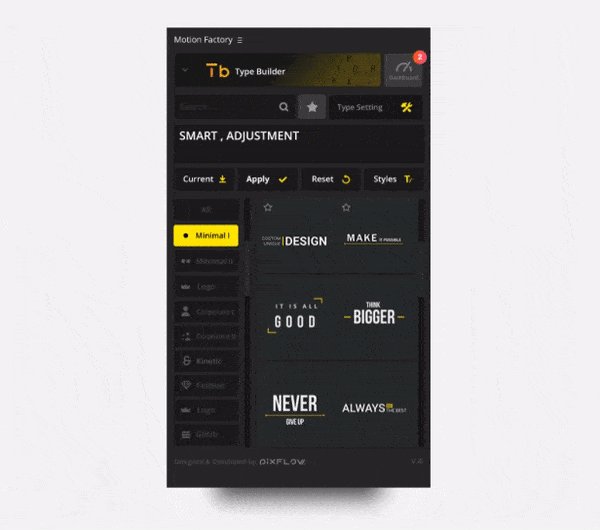
Type Builder
This project may also be considered a template, but the developers have managed to take it one step further. They have created a plugin with some free animations. This plugin is actually a distribution platform for new animated layouts (quite similar with what Handy Seamless Transitions* did with its transitions).
They currently have a purchasable package with more than 500 animated layouts, it’s not free of course. But, in addition to this interesting distribution format, the free plugin makes it easier to visualize, customize and edit the text of the different animation options.
The fluidity of the whole task is much improved. They were extremely precise when creating each animation, as these have functions such as auto-sizing, input and output controls for the texts, and present well-defined categories to improve navigation.
*(This is an affiliate link. As part of the VideHive affiliate program, if you click and sign up for this marketplace, I will get 30% from your first payment, at no additional cost to you. This is a way that allows you to support the blog without having to pay anything more than what you would spend on this product.)
Price: Free. The animation package costs $53.00.

Image by PixFlow.
- Pros
- Ease of use.
- The plugin is quite well organized, the navigation is super intuitive.
- Compatible with Adobe Premiere.
- Cons
- The free version is just the stepping stone. The most interesting animations are found in the paid version.
- It’s a closed platform. You can’t create new animations or share those with others.
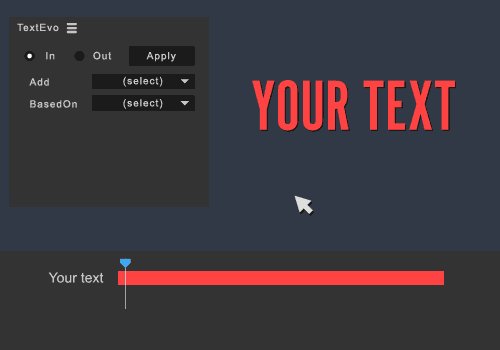
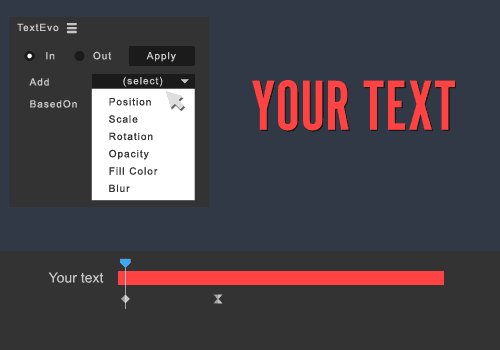
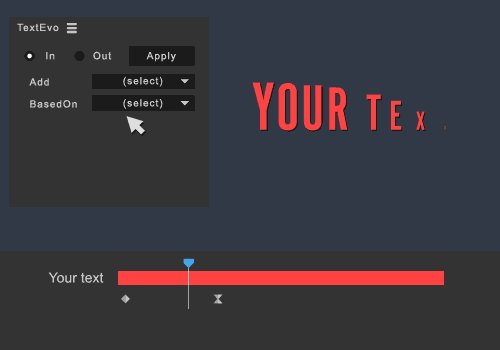
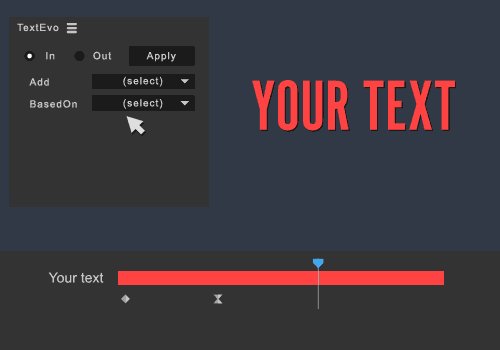
Text Evo
The way this script takes the user throughout its own workflow is quite simple and intuitive. You choose whether you want to do an input or an output animation.
After that choice, it adds the parameters that you want to have animated and the values. Finally, you choose whether you want to have the animation based on letters, words or lines.
Your animation is then ready and, through an effects panel, you can choose the animation’s delay and duration. Albeit fast, easy and efficient, the script’s workflow has some bureaucracy hindrances, in other words, if you don’t follow the correct utilization order, you will be seeing warning boxes, telling what you did wrong.
My assessment includes another limitation, which is the fact that the animations of different parameters will always be synchronized, since they are animated by the very same controller, so you can’t make the opacity input happen in 2 frames and the position input in 10 frames.
Nonetheless, the tool is great in everything else.
Price: You can determine the price to be paid and it can be downloaded for free. Price suggestion: $29.99.

Image by Matthieu Wlazinski.
- Pros
- Fast and easy workflow.
- Updating the texts is something simple and doesn’t jeopardize the animation.
- Cons
- The workflow is linear, although the interface doesn’t imply this. Get yourself ready to see some warning boxes saying that you did something wrong.
- You can’t mix parameters with different duration.
Preset-based solutions
Presets are not something exclusive to text layers only, they are combinations of parameters, effects, text animators which can be saved as a .ffx file.
After Effects already comes with several presets in different categories, from visual styles, such as the well-known Bad TV, to dozens of text presets.
You can also create your own presets and make them available online. In this case, developers rely on the flexibility of text animators, mixed with effects and other transformation parameter animations to create unique, sometimes quite interesting animations. Other times you end up with ‘preset looks’.
Presets Packages*
Several developers create preset packages with different animations. Some have quite interesting animations. In the link above I have listed the preset packages I liked the most.
*(This is an affiliate link. As part of the VideHive affiliate program, if you click and sign up for this marketplace, I will get 30% from your first payment, at no additional cost to you. This is a way that allows you to support the blog without having to pay anything more than what you would spend on this product.)
Price: It varies, as the price is set by each developer. Selected items range from $17 to $43.

Image by c0sm1c.
- Pros
- Since they use the After Effects text structure, often they are properly optimized and its rendering is super fast.
- A single click is all you need to apply it.
- Cons
- Packages aren’t usually that organized as one expects them to be, and sometimes it’s hard to discern what each animation preset does.
- The customization of the animation tends to be rather difficult or based on numerical parameters only.
- Many presets in the packages are just there to make things seem bulkier, but the odds of using those are quite low.
AEJuice Tools
This plugin follows the line of digital asset distribution platform. There is the free version with some items, and several packages that can be purchased separately. The assets are very varied, from animated elements, transitions, motion presets and text presets, of course.
Talking about text animation in After Effects, the big differential for me is the way the creator developed to apply the presets. It’s a very intuitive drag and drop system, with onscreen instructions to choose whether you want the text entry or exit point, and which direction you want the text to come from.
There are 85 presets, but with the in and out point variations, and different directions reach 1250 options.
It’s up to the user to choose the style of acceleration curve or bounce intensity, it can be choose through very intuitive panels. These panels and onscreen instructions are very interesting, you will have just he presets that really matter, the producer provides the base, the user adds the details he wants.
Price: Basic version with some free presets. The text preset package costs $79.00.

Image by AEJuice.
- Pros
- Intuitive user interface provides a great workflow.
- Acceleration curve customization panels and bounces with animated examples make it easy to understand, even for novice users.
- Choose the text layer animation timming through the layer length and markers is great.
- There is an option to expose preset keyframes, this makes presets very customizable.
- Cons
- The tool only take care of in and out point of text animations.
- It is a closed platform, meaning only the developer can create the presets.
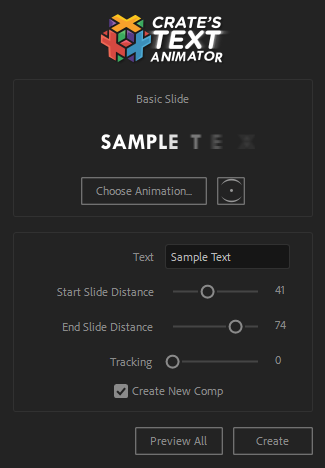
Crate’s Free Text Animator
This is a preset package, but the creator actually has come up with a script to make it easier to use. This tool looks a bit old, since the previews are static images, while there are tools with animated thumbnails that allow you to check the preview of each preset.
But it’s simple to use, you can quickly create animated text, so, if you want to view the animation, you just have to create it and then preview it.
Price: Free, but you need to sign up on the website.

Image by Production Crate.
- Pros
- Easy to use.
- A very simple workflow.
- Cons
- You’ll only find 25 animations and it doesn’t look like the developer has the intent to create new ones.
- You’ll have a hard time if you want to check the animation style before applying it.
- The customization is based on numerical parameters only.
- You can’t apply an animation to an existing text layer. The script always creates a new layer and you then have to change the font, size, etc.
Amortype 2.0
This preset is quite specific. It gives those bouncing text animation in After Effects an automatic entry and exit point. Even though it’s just an animation, it has several customizable parameters which can radically change the looks of the movement.
This sort of animation was once the trendiest thing, you can still find it everywhere nowadays, so this free preset is quite treasured! Besides the preset, the developer provides the tutorial on how to create this type of preset, but, in order to access it, you need to sign up on the website.
The registration is free and gives you access to several super interesting tutorials on After Effects, Cinema 4D, and other software and techniques.
Price: Free.

Image by Mattrunks.
- Pros
- Easy and fast to use.
- Automatic entry and exit point that varies according to the duration of the text layer.
- Cons
- Customizations are based on numerical values.
- It’s just an animation style, and not the freshest thing out there.
Type Array
This preset provides a solution to one of the biggest difficulties about text animation in After Effects: How to control the delay of text input and output in a more practical way. It seems a bit confusing at first, but, once you grasp the way it works, things can be fun actually.
By applying this preset to a text layer, a base structure is formed on which you can create your animation, which will basically be the transition between the parameters you set (position, rotation, scale, etc), and the original state of the text.
You can control the text input using the delay, measured in frames, or with markers, to create accurate input points.
The animation between one position and another is based on its influence, so you’ll have it easy when it comes to creating effects like bounces, you can simply tweak the influences. There’s the possibility of combining multiple animators, which can make your animations look very interesting.
Price: You can determine the price to be paid and it can be downloaded for free. Price suggestion: $10.

Image by Paul Slemmer.
- Pros
- It uses the structure that comes with text layers, so it makes things easier to handle.
- It gives plenty of power to the user when it comes to creating unique animations.
- It’s possible to mix several parameters with different timings.
- Cons
- The initial learning curve can be slow-moving.
- In some cases, it can be slightly ceremonial to use it, because you’ll have to duplicate effects and animators manually.
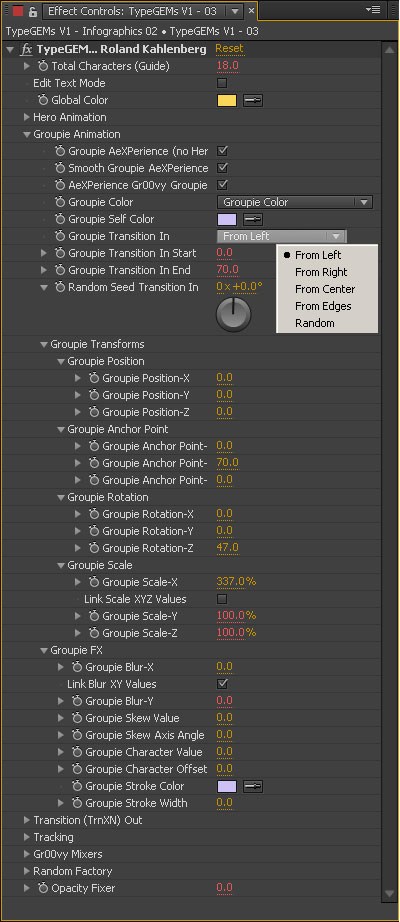
typeGEMs
It looks pretty complex, but you just have to understand how each parameter group works. You set the input and output time based on frames, and choose which parameters will have animations. You don’t need to create keyframes, the preset is all based on expressions that make the text animation in After Effects for you.
There are parameters for adding randomness and elasticity to the movement of letters, and advanced controllers for working with different groups of the same text layer.
You can choose 5 different in point delay options for the letters, they can be animated one by one from right, left, center or from outside to center.
With a little practice it is possible to gain agility when creating more complex text animations, but the learning curve seems a bit difficult as there are practically a hundred sliders and controllers available to the user.
You can use one of 90 ready-made motion presets provided by the developer.
Price: $32.25.

Image by broadcastGEMs.
- Pros
- It gives a lot of options for the user to create animations, just play with the parameters, no keyframes are necessary.
- You can quickly create animations.
- There is a version compatible with Adobe Premiere.
- Cons
- Virtually all parameters are based on numeric values, which makes the use unintuitive.
- The structure of expressions created seems to render very slowly, especially when working with several text layers at the same time.
- You cannot preview animation presets directly in the tool, this makes choosing difficult.
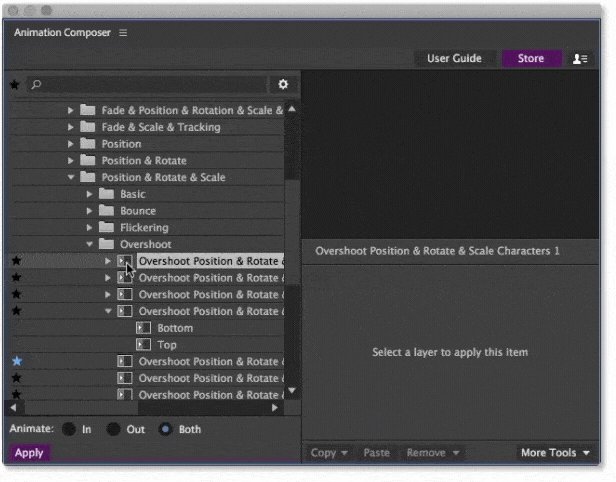
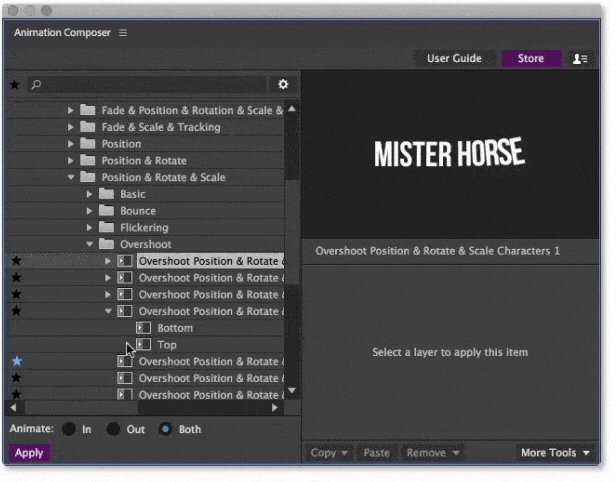
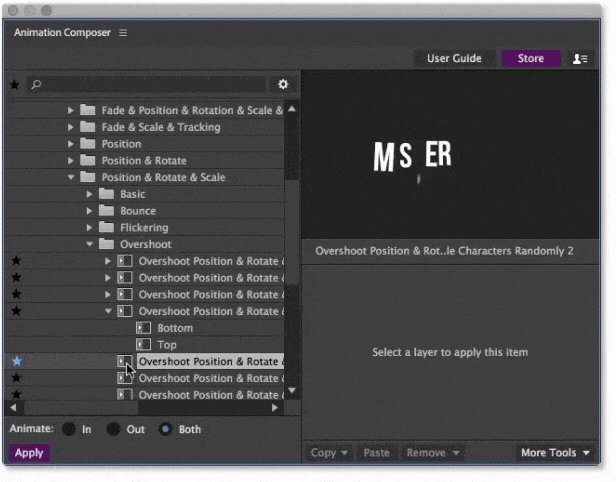
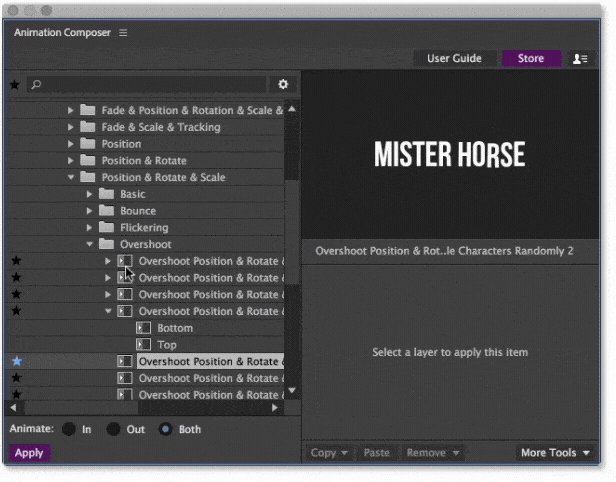
Animation Composer
The famous Mr. Horse, this plugin is much more than just a tool to create text animation in After Effects, it’s actually a distribution platform for digital assets, including animated icons, backgrounds, textures and animated footages, transitions, movement presets and, of course, text as well.
There are two possibilities in this category: Text presets, in which the main difference is the ease of previewing and applying them.
You choose whether you want an animated input or output (or both), and the script creates markers to control the duration of the animation, and the duration will always be the size of the layer.
The other option is lower-thirds that are already diagrammed and animated using the presets of the script itself, in which you replace the text and customize colors and durations.
This product is quite handy and extremely popular. Often, I turn the TV and I get the impression that the whole ad was made just with it.
Price: Free. The preset package costs $59.00. The lower-thirds package costs $99.

Image by Mr. Horse.
- Pros
- It’s easy and fast to use.
- Choosing and applying the template or the preset is much easier with this script.
- The free version includes several templates and text presets.
- The feature that establishes the animation duration is based on markers and the duration of the text layer is great.
- Cons
- In the paid packages are the coolest options (obviously).
- Preset customizations are based on numerical values, which compromises their intuitiveness.
- Many presets are nothing but variations of the same movement, just with different timings. This means that the over 1.000 presets in the paid version don’t exactly match that figure.
- The platform for viewing and applying presets is great, but doesn’t have the option to include user-made presets.
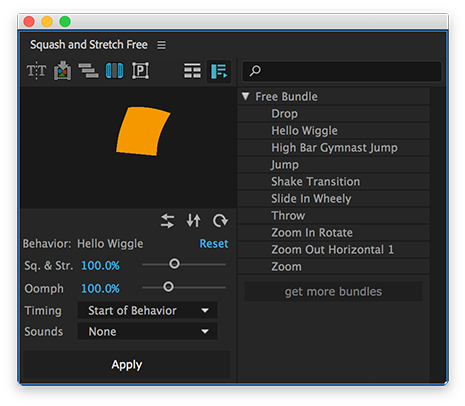
Squash & Stretch
At first glance it seemed to me like a script to automatically add squash & stretch effects (one of the famous principles of animation). The script is a kind of advanced preset manager in fact. The tool features dozens of ready-to-use animations, which the developer named ‘behaviors’.
With a slider it is possible to dynamically dose the amount of squash & stretch (the script takes care of making great animations regardless of the proportion of the object to be animated). They can be combined and applied to any layer and easily edited, as well as being able to invert, mirror and rotate all movements.
When you apply it, the keyframes are exposed, so it’s easy to edit and create your own variations. The presets come with sound effects options, which is quite interesting.
Squash & Stretch becomes a powerful tool when applied to create text animation in After Effects, as it comes with the built-in TextExploder script to split text layers into letters, words, or lines.
The script also has a tool for managing the entry points of each layer, which makes it very easy to create animations coming from the left, right, or randomly.
It is possible to purchase new packages of animations created by the developer, but I missed an environment where the user could create and save their own presets.
Price: There is a free version with some limitations. The pro version comes out for $99.00. Extra animation packages range from $19.99 to $39.99 but can only be used in the pro version.

Image by Mamoworld.
- Pros
- Pretty quick to learn how to use, very intuitive workflow.
- You can preview all the animations in the script panel, which makes it easy to choose.
- Complex and well elaborated animations, but easy to customize. You have the option to expose the keyframes.
- Presets already with sound effects.
- Cons
- It is not possible for the user to create new behaviors, which means that the user can only change existing animations.
- Very expensive price in pro version compared to other tools focused only on text animation. If you consider the extra packages the value can reach approximately $ 160.00.
How can text animation in After Effects be improved?
Asking the community for help to understand what techniques to create text animation in After Effects people use the most was a great idea. It helped me to see how many options we have out there. They are extremely diverse, suiting any workflow style.
Something that left an impression on me was the number of people who still create text animation separating letter by letter.
There are ways to improve text animation in After Effects. Given that, if people are still using this technique, it’s because they want to have the sort control that other options don’t provide them with. In my opinion, there are gaps that no technique has ever fixed so far, and those improvements could make the creation of animated texts much more fluid, easy to update and less strenuous.
Main shortcomings of the aforementioned tools
Although great, those solutions can’t solve the issues below, which would make the user’s life much easier:
- Numerical parameters and sliders. Most solutions have controllers based on numerical parameters and sliders only. In some cases, this can be quite handy but, in most, it hampers the text animation in After Effects and make them less intuitive.
- Bezier. With the traditional animators in text layers you only interpolate two positions. You establish point A, then point B. The animations managed by a text layer will only interpolate these two. This basically makes one thing impossible: editing the letter path using Bezier curves.
- Delay. There’s a need for smarter ways to establish the animation delay between each letter.
- Boxes. The box-creating plugin is quite interesting, but, in my opinion, it’s possible to create a more encompassing way to use boxes and texts.
- More randomness. This is quite achievable in many software packages. Adding randomness to movements makes the animation appear more organic.
- Letters, words and lines. Creating animators that individually control letters, words and lines is easy, however, working with these different levels only makes what is already complicated much more difficult. This can be more intuitive.
- Favorite animations. Presets work quite well in After Effects, but the issue is that they are subject to the aforementioned limitations. Once the user has more control when creating his animations, they will want to use them in other projects, carrying them at all times.
Simple Text
Simple Text solves some of these problems. I believe text animation in After Effects should be as simple as animating a shape-layer.

The distribution of the animation between the letters and the timing, can be done by the computer. The user needs to bring the creative element. The solutions for repetitive processes the machine can do. In that sense, Simple Text is very assertive, that’s why I invite you to understand better how it works.

The Motion Graphics community helped to write this article
I can’t be thankful enough for all the help I’ve had when writing this article. Initially I thought it would be something much more simpler, but I believe it will provide useful information to many.
If you have helped me in any way to devise this material, I’m extremely thankful. If you think that I haven’t addressed relevant information, please share it with me in the comments.
United users can help each other to make amazing things. Hard things become easy, like text animation in After Effects.